Webhooks are vital in modern software development, enabling real-time communication and automation between applications and services. In simple terms, webhooks are notifications sent via HTTP when certain system events occur. Webhooks systems send a POST request to a predetermined URL along with a payload containing information about the event.
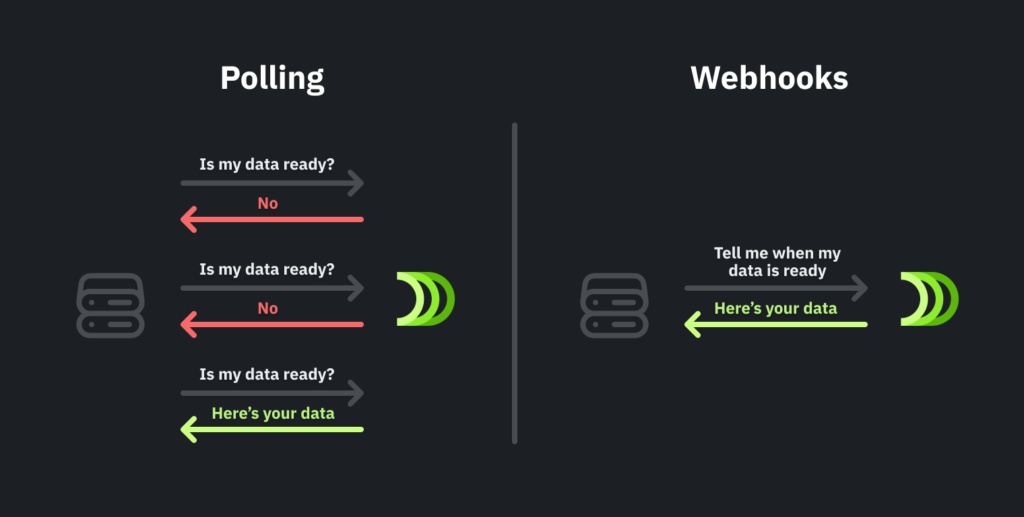
The following diagram shows a comparison between Polling vs. Webhooks approaches:

Webhook users have the power to customize which information they want to receive but also the responsibility to make appropriate use of this service.
Webhooks also allow users to subscribe to various events occurring within the system. Each event is carefully crafted to reference specific entities and actions within the system.
For example, you can check the following link, which shows all possible Devengo events our clients can subscribe to and the information they will receive through the HTTP POST request received on their side.

With that being said, here are 6 Webhooks best practices to apply when integrating with an external provider:
1. Return a 2XX Response
HTTP protocol determines that a response status code between 200 and 299 is a satisfactory response. When integrating webhook events in your application, you should always return a successful response unless there are exceptional situations when, for example, the payload is invalid or your application is down.
If you need to discard some events, you should return a 2XX status and do nothing. This is crucial because otherwise, the many webhook systems will retry the event delivery until the target URL responds successfully, it generates noise in both systems.
According to HTTP RFC, 200 and 204 are the status codes matching better in this scenario.
2. Handle Events Asynchronously
Asynchronous processing allows your system to continue functioning smoothly, even when dealing with a high volume of events. It reduces latency and ensures that your application remains responsive.
We recommend saving the event on your side and processing it later asynchronously. This background processing could be done using a scheduled task that reads and processes all pending events or a job queue for more real-time processing.
Handling events synchronously could raise timeout errors, triggering the webhook retry system.
3. Event Ordering
Although events occur in order to the external platform, there is no guarantee that they will arrive in the correct order to your application. There are multiple reasons for this, starting with the fact that the webhook delivery system could be handling events asynchronously. Another important reason is they are sent via HTTP, and we can’t ensure that a first message will arrive before a second one.
Knowing this, your application must be ready, and never trust that the last event represents the last object state. There are different approaches to deal with this:
- Store the last processed event date and discard events with a previous date.
- Make an API call to get the latest object state.
- As this post recommends, listen to just the needed events.
- Listen to only needed events.
Due to the complexity of dealing with duplications and event ordering, the fewer events your application listens to, the better. This will reduce the amount of requests and noise generated by other events that will be directly discarded. In the future, if your application needs to react to new events, it’s better to update the Webhook configuration.
5. Event Duplications
Duplicate events can occur due to network issues or retries. To handle event duplications effectively, your webhook endpoint should include mechanisms to identify and discard duplicate payloads.
When webhook events trigger some important flow in your application, for example, sending a payment, you should take this topic very seriously and develop your own idempotency system.
OSFM (One Size Fit Most) solution could be keeping a list of processed event IDs so duplicated events can be discarded easily. When an event ID is searched, the database must guarantee that no other threads are writing simultaneously. Adding this ID to the list is also crucial before processing it.
6. Secure Your Webhook Integration
Every serious webhook system will provide a security layer, and integrators must know how important it is. Having a public URL receiving the external data your application uses to trigger actions is very attractive to hackers.
Imagine your application sends a payment when it receives a “verification confirmed¨event, meaning that a bank account was verified. A hacker could be tempted to send this event with their bank account to receive some money.
Some webhooks have whitelists, so your application can deny requests from other origins. Others allow you to specify authentication parameters for every request, or, as we do in Devengo, others have a signature validation system. Whatever the method you choose, don’t forget to secure your Webhook URL before going to production.
Hope you enjoyed reading this guide where, from Devengo, we tried to explain and give you some tips about the webhook system integration.
Webhooks allow our applications to be connected with external tools in real-time. Still, their integration is not straightforward, so be sure you follow these best practices to keep your application safe, scalable, and free of unexpected behaviors.
If you want to know more about Devengo webhooks system you can check our Getting started guide and Security section to make your integrations safer.
